IN THIS ARTICLE
O3DE UI Breadcrumb Navigation Component
Use the breadcrumbs component to enable users to track their position along a hierarchical path. Breadcrumbs include a path from the home page to the user’s current location. The points in the breadcrumbs refer to a directory or node. Users can easily move positions in the path by selecting one of the breadcrumbs.
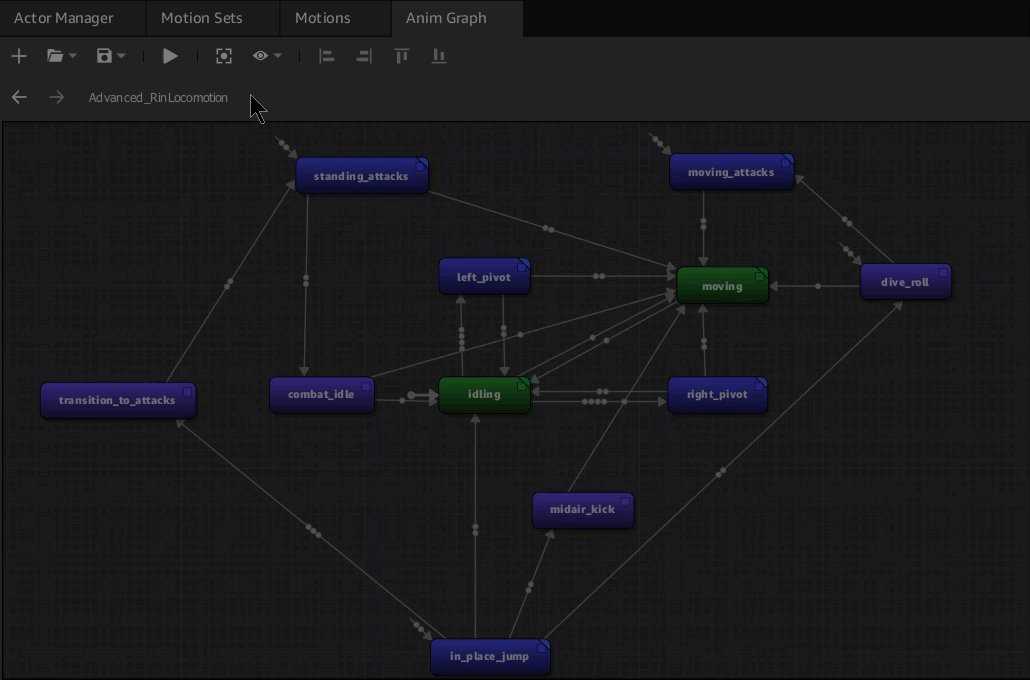
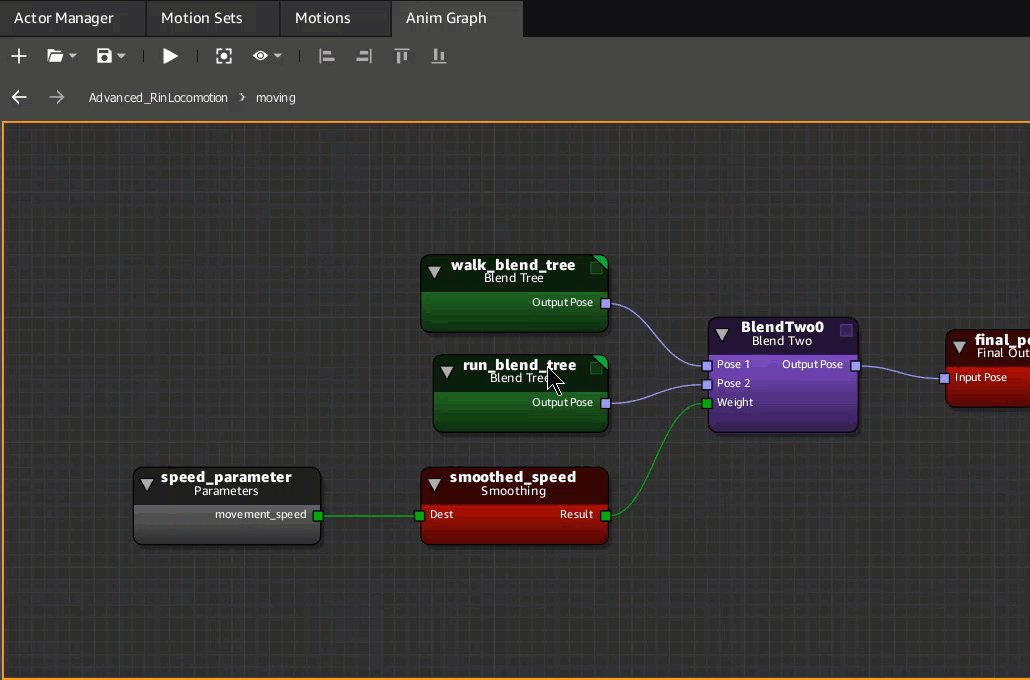
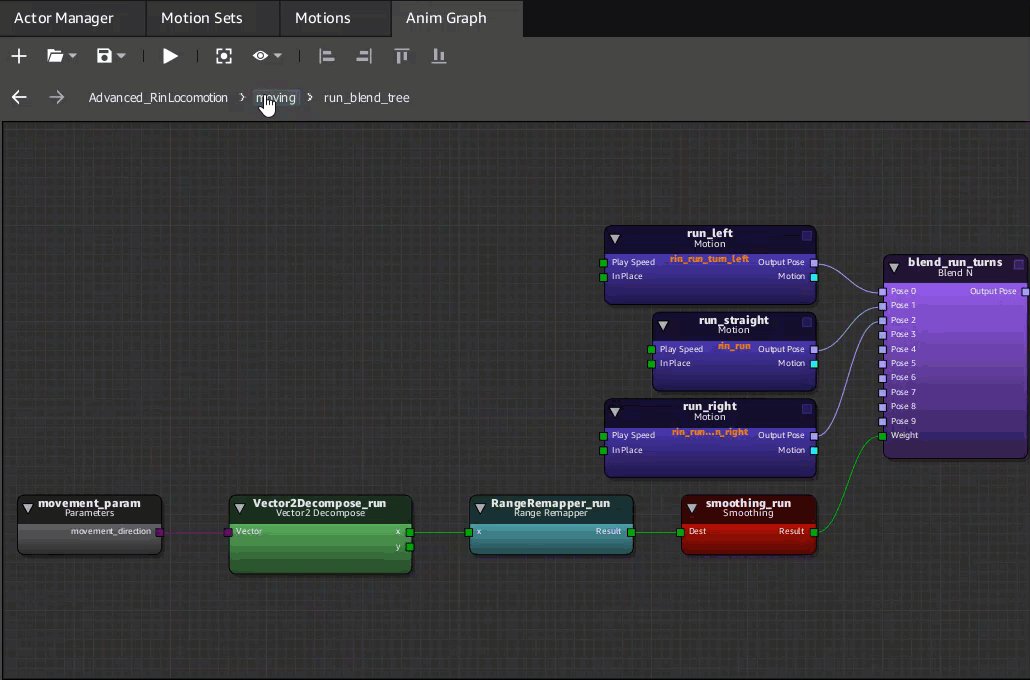
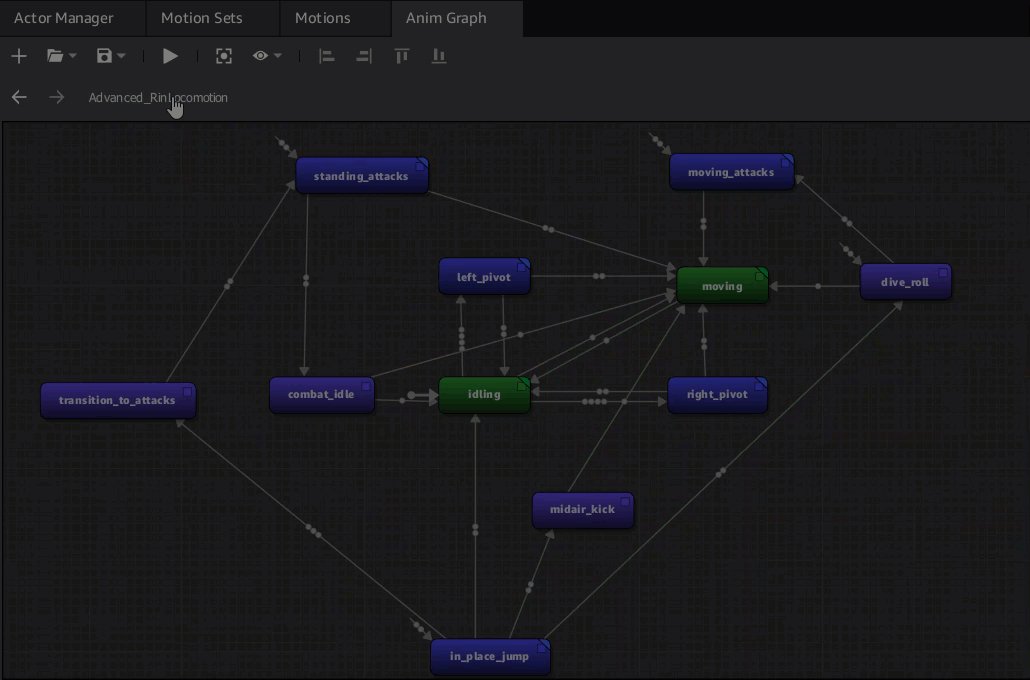
For an example of the “breadcrumb” concept, see the Anim Graph navigation in the O3DE Animation Editor.

In an Anim Graph breadcrumb, the graph’s name is displayed as the top level of navigation. Each node that you open appears as a clickable hyperlink.
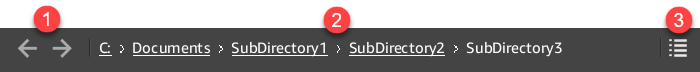
Anatomy of the breadcrumbs widget
Breadcrumbs have several customization options. The standard, horizontal layout includes the following features:

Path history navigation
(Optional) Enable users to navigate backwards and forwards in their history of breadcrumb paths selections. For example, if you browse to, or choose, a new path in the list, then choose the back button, you will navigate back to the previous breadcrumb position.
Breadcrumb trail
Shows the full path from root to tail. Users can select any point in the path to set a new path. Previously selected paths are automatically added to the navigational history.
Browse button
(Optional) Technically not part of the breadcrumb. The browse button is often useful because it enables a user to select a completely new path, instead of choosing a different point in the current path. You push the new path to your breadcrumbs widget in your browse button handler code.
Truncation menu
If the entire breadcrumb path cannot fit in the allotted space, the points on the path that don’t fit are stacked in a dropdown menu. Users can select these points from the truncation menu.
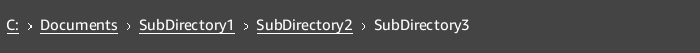
Basic breadcrumb

The simplest breadcrumb example includes the breadcrumbs widget and an optional, initial path. Your code can react to path changes by connecting to the pathChanged signal. Alternatively, you can call pushPath to set the breadcrumb state to match the current state of your project.
When passing a path QString into pushPath, use either forward slash (’/’) or backward slash (’\\’) as a path separator.
Example
#include <AzQtComponents/Components/Widgets/BreadCrumbs.h>
// Create a new breadcrumbs widget.
AzQtComponents::BreadCrumbs* breadCrumbs = new AzQtComponents::BreadCrumbs(parent);
// (Optional) Set the initial path.
QString initialPath = "C:/Documents/SubDirectory1/Subdirectory2/SubDirectory3";
breadCrumbs->pushPath(initialPath);
// Add the widget to a previously defined QHBoxLayout.
layout->addWidget(breadCrumbs);
// Listen for path changes.
connect(breadCrumbs, &AzQtComponents::BreadCrumbs::pathChanged, this, [](const QString& newPath) {
// Handle path change as needed by your project.
});
// Add breadcrumbs to a UI layout as needed.
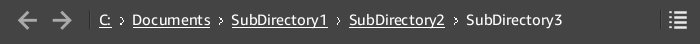
Breadcrumb with path navigation and browse

In some scenarios, it’s useful for users to be able to navigate back and forth in their navigation history. In addition, you might want to offer a browse button to select a new path.
In the following example, createBackForwardToolBar provides the forward and backward navigation arrows, and a NavigationButton::Browse from AzQtComponents provides a file browser button.
Example
#include <AzQtComponents/Components/Widgets/BreadCrumbs.h>
#include <QFileDialog>
// Create a new breadcrumbs widget.
AzQtComponents::BreadCrumbs* breadCrumbs = new AzQtComponents::BreadCrumbs(parent);
// (Optional) Set the initial path.
QString initialPath = "C:/Documents/SubDirectory1/Subdirectory2/SubDirectory3";
breadCrumbs->pushPath(initialPath);
// Create the browse button widget.
auto browseButton = breadCrumbs->createButton(AzQtComponents::NavigationButton::Browse);
// Add the widgets to a previously defined QHBoxLayout.
layout->addWidget(breadCrumbs->createBackForwardToolBar());
layout->addWidget(breadCrumbs->createSeparator());
layout->addWidget(breadCrumbs);
layout->addWidget(breadCrumbs->createSeparator());
layout->addWidget(browseButton);
// Update the breadcrumb path from the output of the browse button.
connect(browseButton, &QPushButton::pressed, breadCrumbs, [breadCrumbs] {
QString newPath = QFileDialog::getExistingDirectory(breadCrumbs, "Select a new path");
if (!newPath.isEmpty())
{
breadCrumbs->pushPath(newPath);
}
});
// Listen for path changes.
connect(breadCrumbs, &AzQtComponents::BreadCrumbs::pathChanged, this, [](const QString& newPath) {
// Handle path change as needed by your project.
});
// Add the breadcrumbs to a UI layout as needed.
C++ API reference
For details on the breadcrumbs API, see the following topic in the O3DE UI Extensions C++ API Reference:
