IN THIS ARTICLE
O3DE UI Checkbox Component
Use checkboxes to enable users to select from a list of choices, when users can select any number of choices (including zero, one, or several). Each checkbox is independent of all other checkboxes in the list, so checking one box doesn’t uncheck the others.

Usage guidelines
Follow these guidelines as you design your UI with checkboxes:
Each checkbox should have a clear yes/no state for its choice.
Default a checkbox to “checked” only when there is clear reason to believe that a user will expect that, or when it reflects the user’s current state.
Ensure that clicking or tapping the label selects the checkbox.
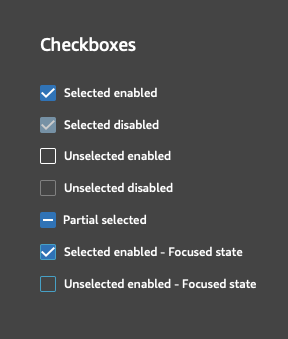
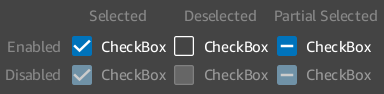
When using checkboxes in tree views, the partial selected states should be included.
Avoid these design choices when using checkboxes:
- Don’t order checkboxes horizontally.
- Don’t trigger an event upon selection of a radio button, such as spawning a popover, popup, new page, or new window.
Basic checkbox

Set up and control checkboxes in Qt Designer or in code.
Note that to set the “partially checked” state in tri-state checkboxes, you must use code.
Example
#include <QCheckBox>
QCheckBox* checkBox = new QCheckBox(parent);
// To set a checkBox to checked, do one of the following:
checkBox->setCheckState(Qt::Checked);
checkBox->setChecked(true);
// To set a checkbox to unchecked, do one of the following:
checkBox->setCheckState(Qt::Unchecked);
checkBox->setChecked(false);
// To turn a checkBox into a tri-state checkbox, so it can be on, off, or partial:
checkBox->setTristate(true);
// To set a checkBox to partially on:
checkBox->setCheckState(Qt::PartiallyChecked);
// To disable the checkBox:
checkBox->setEnabled(false);
C++ API reference
For details on the checkbox API, see the following topic in the O3DE UI Extensions C++ API Reference:
Relevant Qt documentation includes the following topics:
Related links
For additional information related to the checkbox component, see the following topics:
