IN THIS ARTICLE
Using Script Events in Script Canvas
Script Canvas scans for and detects script event assets, so after you define a script event, you can use it in Script Canvas.
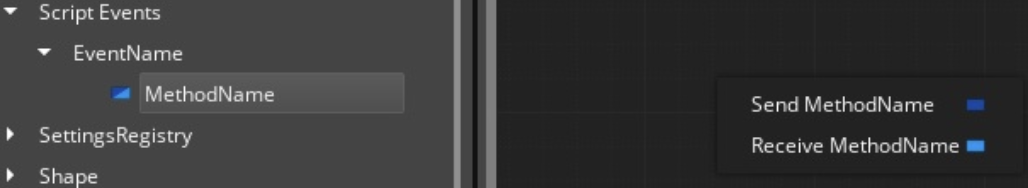
Script events in the node palette
Script event assets appear by default in the Script Events category in the Script Canvas Editor Node Palette.

Note:To change the name of the category, open the script event’s asset definition in the Asset Editor and edit theCategoryproperty.
Sending events
You can send an event by adding a Send method_name node to a Script Canvas graph.
To send an event
Drag and drop the method that you want to send onto the Script Canvas graph.
In the context menu, choose Send method_name.

A method send node is added to the graph.

Connect this node to the appropriate logic and data inputs. When the Script Canvas graph runs, it sends the event to the entities or systems to which the node is connected.
Handling events
You can handle an event by adding a Receive method_name node to a Script Canvas graph.
To handle an event
Drag and drop a script event method onto the canvas.
In the context menu, choose Receive method_name.

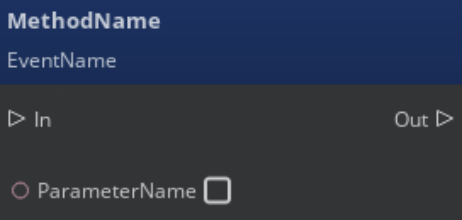
An event handler method node is added to the graph.

Connect your event handling logic to the Out pin of the node.
Connect the data pin as needed.
